快速上手
预备知识
- 熟悉命令行
- 已安装 20.0 或更高版本的 Node.js。
在本节中,我们将介绍如何在本地搭建 Refina 应用。 在本节中,我们将介绍如何在本地搭建 Refina 应用。 创建的项目将使用基于 Vite 的构建设置。
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。 在命令行中运行以下命令 (不要带上 > 符号):
sh
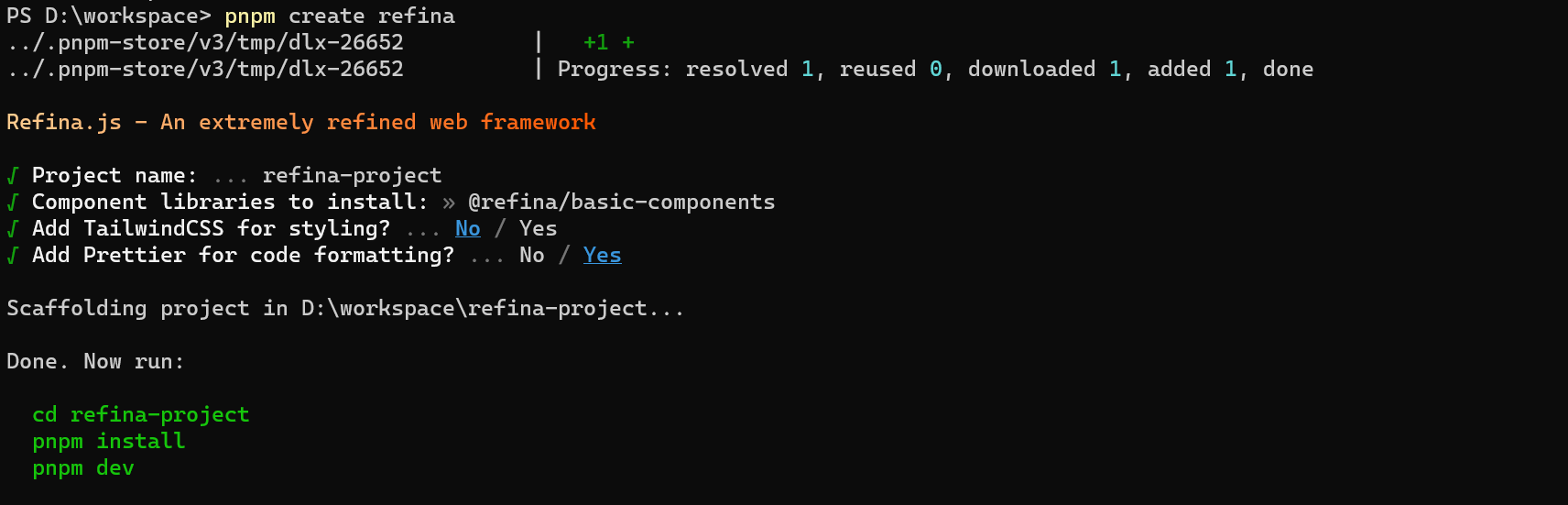
> npm create refina@latest # 推荐使用 pnpm这一指令将会安装并执行 create-refina,它是 Refina 官方的项目脚手架工具。 你将会看到一些诸如组件库和 TailwindCSS 之类的可选功能提示:

根据你的选择可能被安装的包
refinaRefina 核心。vite生成工具。vite-plugin-refina提供 Refina 支持的 Vite 插件。typescriptTypeScript 编译器,用于类型检查。@refina/tsconfig默认的 TypeScript 配置文件。@refina/basic-components基础组件库。@refina/mdui基于 MdUI v2 的组件库。postcssCSS 预处理器。autoprefixer自动补全 CSS 的浏览器前缀。tailwindcss原子化 CSS 框架。
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
sh
> cd <project-name>
> npm install
> npm run dev你现在应该已经运行起来了你的第一个 Refinan 项目!
现在打开 src/app.ts 文件,你可以看见应用的主体代码。 你可以编辑它,并在浏览器中实时查看更改。
INFO
Refina 默认转换所有后缀名为 .ts 或 .js 的文件。
你可以通过在文件开头添加 // @refina-ignore 注释以阻止 Refina 转换该文件。