Quick Start
Prerequisites
- Familiarity with the command line
- Install Node.js version 20.0 or higher
In this section, we will introduce how to scaffold a Refina app on your local machine. The created project will be using a build setup based on Vite.
Make sure you have an up-to-date version of Node.js installed and your current working directory is the one where you intend to create a project. Run the following command in your command line (without the > sign):
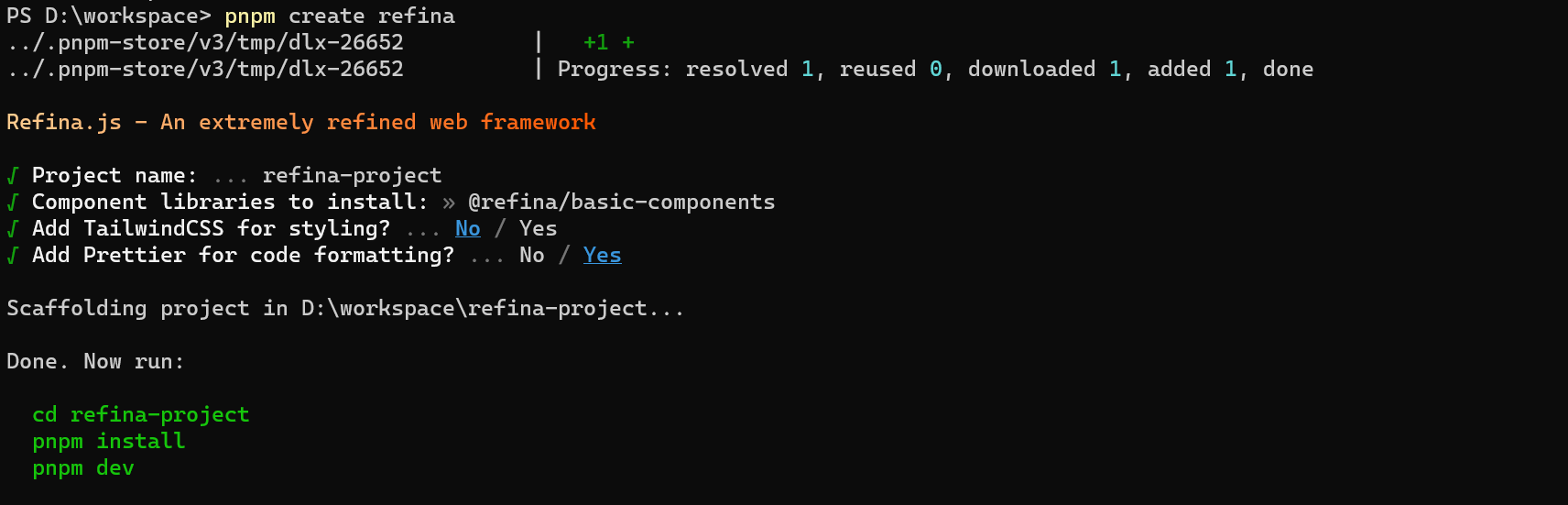
> npm create refina@latest # pnpm preferredThis command will install and execute create-refina, the official Refina project scaffolding tool. You will be presented with prompts for several optional features such as TailwindCSS support:

The packages may be installed according to your choices
refinaThe Refina core.viteThe build tool for our project.vite-plugin-refinaThe Vite plugin that enables Refina support.typescriptThe TypeScript compiler, used to check the types of our code.@refina/tsconfigThe base TypeScript configuration for Refina projects.@refina/basic-componentsThe basic components of Refina.@refina/mduiThe MdUI v2 components of Refina.postcssThe CSS preprocessor used by Vite.autoprefixerThe PostCSS plugin that adds vendor prefixes to CSS rules.tailwindcssThe CSS framework used by Refina.
Once the project is created, follow the instructions to install dependencies and start the dev server:
> cd <project-name>
> npm install
> npm run devYou should now have your first Refina project running!
Then, open the src/app.ts file, and you can see the code of the app. You can edit it and see the changes in the browser.
INFO
By default, Refina will transform all the .ts or .js files.
You can prevent Refina from transforming a file by adding a // @refina-ignore comment at the top of the file.